Projet WordPress avec les outils de la suite Roots
Outils Roots: un aperçu
Ce post n’est pas conçu comme un guide complet de la suite Roots pour le développement WordPress.
Vous trouverez ci-dessous une description succinte des différents modules. Pour plus d’informations, je vous suggère de suivre les liens.
Ceci étant dit j’espère tout de même que vous y trouverez des informations utiles quant à cette technologie WordPress.

Bedrock
- WordPress avec des outils de développement modernes, une configuration plus simple et une structure de dossiers améliorée
- Meilleure structure de projet WordPress
- Gestion des dépendances avec Composer
- Configuration facilitée de WordPress
- Sécurité renforcée
Trellis
- Serveurs de développement et de production WordPress dans les règles de l’art
- Machine virtuelle Vagrant pour le développement
- Serveur WordPress complet
- Provisionnez un serveur distant et déployez-le avec une seule commande
- Déploiements WordPress zero-downtime


Sage
- Starter Thème WordPress avec workflow de développement moderne
- Workflow front-end moderne avec Webpack
- Bootstrap 4, Foundation et plus
- Modèles DRY avec Blade de Laravel
Un projet sur lequel j'ai travaillé ... et comment j'ai changé d'avis sur Sage
Environment de Dev
Comment dire… Si vous travaillez dans le domaine informatique, vous êtes probablement habitué (ou du moins ça arrive) à ce que quelque chose que vous ne pensiez pas être un problème devienne en réalité un problème. C’est un peu la loi de Murphy (je vous laisse découvrir ce qu’est la loi de Murphy si vous ne le savez pas encore, vous verrez que c’est instructif).

Comment aurais-je pu anticiper que le partage du code avec Git sur Gitlab pour ce projet deviendrait si compliqué ?Nous avons d’abord essayé de travailler avec les containers Docker pour créer nos environnements de développement. C’était bien pour mon collaborateur … mais lui travaille avec Linux et je travaillais à cette époque avec Windows 10 – Windows 10 Édition familiale, ce qui ne permet pas d’utiliser la solution Docker normale, mais uniquement Docker Toolbox ; basée sur Virtual Box d’Oracle et non Hyper-V.
Après avoir longtemps essayé de faire coïncider nos deux environnements, j’ai commencé à utiliser Trellis de Roots pour monter ma machine de développement locale. C’était le bon choix. Je connaissais déjà Trellis car je l’avais utilisé dans le passé pour un autre projet. Nous avions maintenant un repository commun sur Gitlab qui intégrait nos deux configurations locales différentes (Docker et Vagrant). Et nous pouvions vraiment commencer à développer le site Web custom pour notre client.
Stack choisie pour le projet
La stack choisie pour le projet était :
- Bedrock
- Sage
Ce qui peut s’avérer être un très bon choix dans de nombreuses occasions … mais qui ne l’était pas dans ce cas.

Même si je savais que ce ne serait pas facile de débuter avec Sage (et donc Blade / Laravel), j’avais imaginé qu’un peu plus de travail suffirait pour contourner les difficultés.J’avais pu lire quelques articles sur le sujet lorsque je cherchais à trouver le meilleur starter theme pour mes développements custom WordPress. Certaines personnes préviennent à propos de Sage, et disent bien que ce n’est pas le meilleur choix si :
- Vous débutez dans le développement custom WordPress et vous êtes toujours en cours d’apprentissage des standard WordPress
- Vous ne connaissez pas Laravel et les modèles de templates Blade
Mais j’étais très motivé et je peux travailler dur. Ce qui s’est produit alors, c’est que j’ai eu besoin de plus de soutien de la part de mon collègue, qui était le développeur principal de notre équipe de 2 personnes pour ce projet. J’ai été heureux de pouvoir en apprendre davantage sur cette technologie, mais à mon avis, la courbe d’apprentissage était trop raide et ne valait probablement pas la peine surtout si on ne continue pas à utiliser ce framework par la suite.
J’ai donc appris et pris des décisions en conséquence …
La stack sur laquelle je me concentre alors
D'abord revenir à Linux
Oui je sais ce que certains pensent:
Qu’est-ce qui t’a pris de travailler sur Windows ?

J’ai acheté Windows 10 avec mon laptop l’année dernière et je pensais que ça ferait l’affaire – auparavant j’utilisais principalement Ubuntu et d’autres distributions Linux.
Mais la mésaventure avec ce projet m’a fait comprendre que mon environnement de travail était bancal, même si je pouvais utiliser Virtual Box ou d’autres solutions de virtualisation.
J’ai donc installé Ubuntu 18.04 aux côtés de Windows 10 (dual boot) et tout va beaucoup mieux maintenant !! 😎

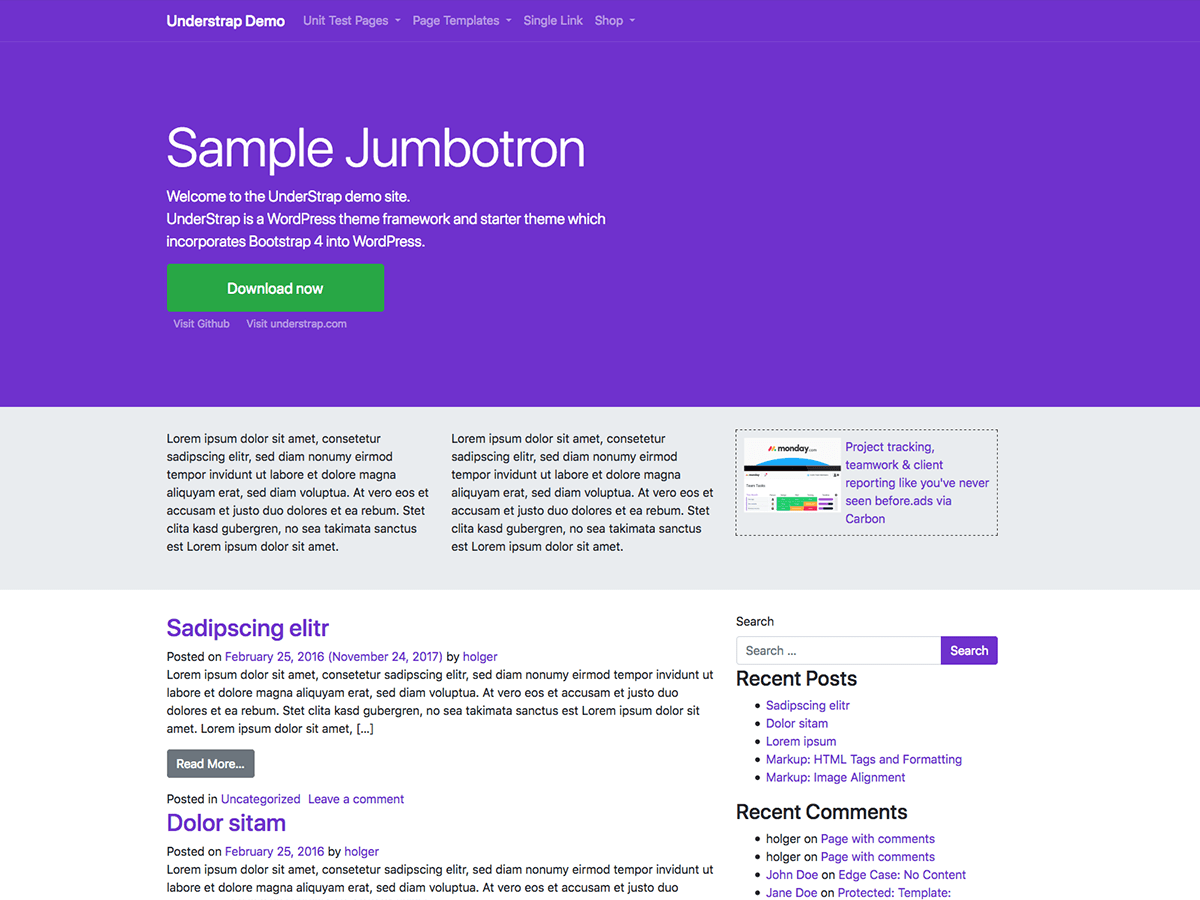
Ensuite virer Sage et embaucher UnderStrap
Je ne vais pas non plus écrire un guide complet pour UnderStrap (vous pouvez trouver des liens ci-dessous), mais je peux expliquer pourquoi j’ai finalement choisi ce starter theme pour mes nouveaux projets.
UnderStrap est construit sur le thème de base Underscores d’Automattic (dealer officiel de WordPress).
UnderStrap s’appuie sur npm pour gérer les packages et les dépendances tels que Bootstrap et Underscores. Et il utilise Gulp en tant que taskrunner, par exemple pour compiler le code .scss en .css, minify .js, etc.
Ce workflow est similaire à ce que vous retrouvez avec Sage et Webpack à mon avis.
Pour moi, le plus important, c’est que Underscores et UnderStrap collent vraiment davantage aux templates de pages habituels de WordPress et à tous les autres modèles, structures…
C’est une des raisons pour lesquelles certains développeurs ne l’aiment pas (comparé à Sage par exemple), mais c’est la raison pour laquelle je l’ai retenu.
Mes premiers résultats
Trellis vous permet de travailler sur un environnement de développement localement.
Et vous pouvez aussi très facilement déployer un environnement de recette/pré-prod ainsi qu’un environnement de production sur vos serveurs distants.
Je travaille avec AWS (Amazon Web Services)
J’ai commencé avec une image entièrement personnalisée Ubuntu 16-04 LTS – Xenial, conformément aux recommandations de Roots lorsque j’ai commencé le projet.
Depuis, je suis passé à une instance Lightsail et cela fonctionne très bien aussi – c’est encore plus simple.
Une fois que vous avez correctement configuré les déploiements avec Trellis, vous pouvez utiliser des commandes simples pour provisionner / déployer via SSH.
Il envoie tout le code que vous avez poussé vers vos référentiels git vers votre serveur. Ensuite, vous devez restaurer une copie de votre base de données sur le serveur distant pour terminer le processus.
Je devais aussi trouver des moyens de gérer tous les fichiers téléchargés (images…).
Expliqué brièvement de cette façon, cela peut paraite simple (du moins pour ceux qui connaissent un peu ce jargon informatique) ; Honnêtement, il m’a fallu un certain temps pour exécuter le processus en douceur.
Mais je suppose que ça en valait le coup.
Vous pouvez voir ci-dessous le lien vers mon environnement de production:
S’il vous plaît soyez indulgent avec moi, le travail est toujours en cours 😉



